Überarbeitet am 5. April 2016
In diesem Artikel erfährst Du, wie Du Deine WordPress-Seite so einrichtest, dass Du in Zukunft ganz einfach ein Theme-Update von einem Theme machen kannst, das Du bei Themeforest bzw. Envato gekauft hast.
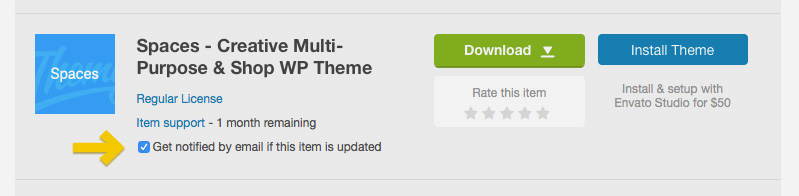
Wenn Du bei Themeforest eingeloggt bist, kannst Du unter http://themeforest.net/downloads sehen, welche Themes oder Plugins Du gekauft hast. Wenn ein Häkchen gesetzt ist bei „Get notified by email if this item is updated“, wirst Du per E-Mail informiert, sobald ein Update dieses Items verfügbar ist. Siehe Abbildung 1:

Am einfachsten ist es, ein Theme von Themeforest mithilfe des Envato WordPress Toolkit zu aktualisieren. Dieses Kit musst Du auf Deinen Server laden. Danach kannst Du ganz einfach über Dein WordPress-Dashboard das Theme mit einem Klick aktualisieren. Sobald ein Theme-Update verfügbar ist, wird Dir dies in WordPress unter „Aktualisierungen“ angezeigt. Beachte auch den letzten Abschnitt dieses Beitrags: „Bevor Du ein Update machst …“.
Das Envato WordPress Toolkit installieren
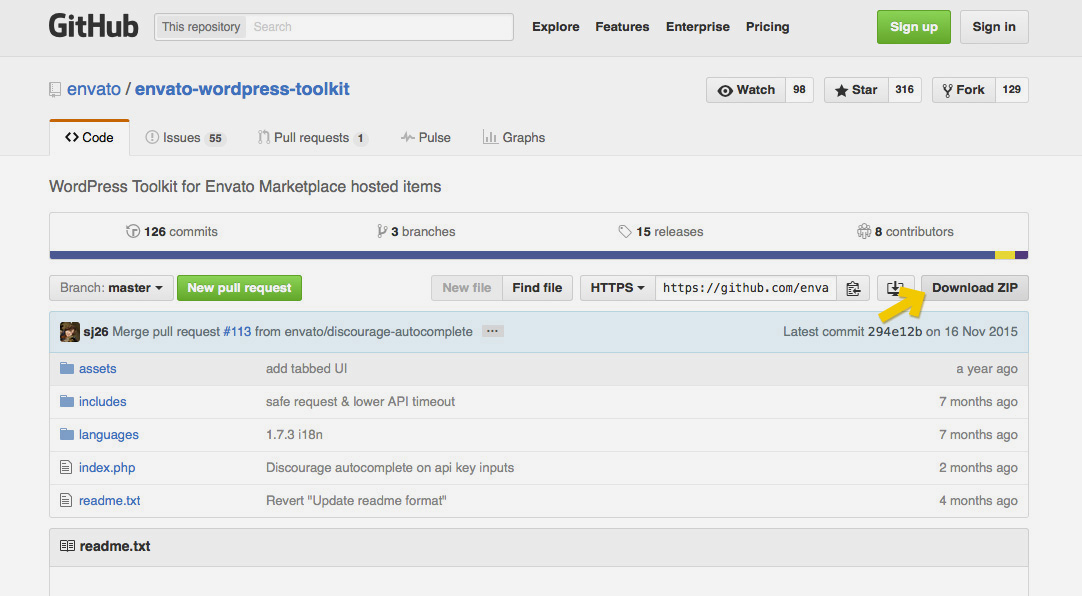
1. Envato WordPress Toolkit runterladen

Link zur Download-Seite: https://github.com/envato/envato-wordpress-toolkit
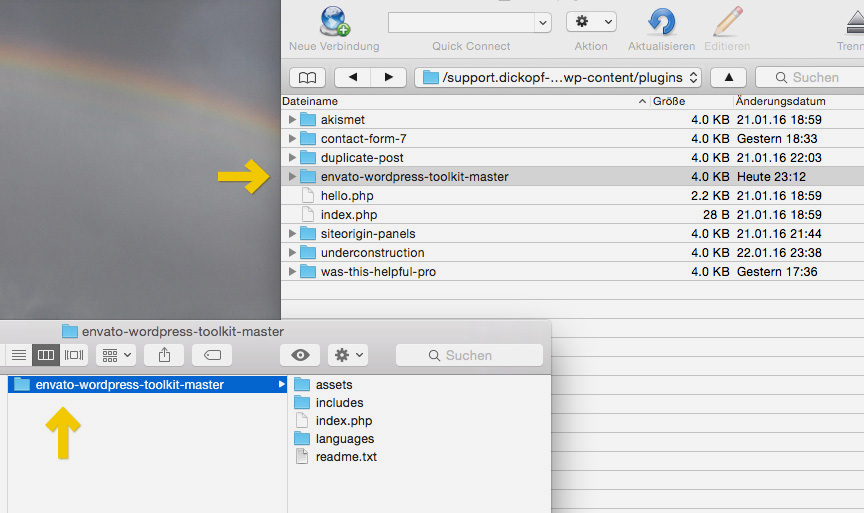
2. Toolkit auf den Server laden
Den Ordner „envato-wordpress-toolkit-master“ (nicht die zip-Datei) via FTP (z.B. Cyberduck oder FileZilla) in das Verzeichnis „/wp-content/plugins/“ hochladen. Siehe Abbildung 3:

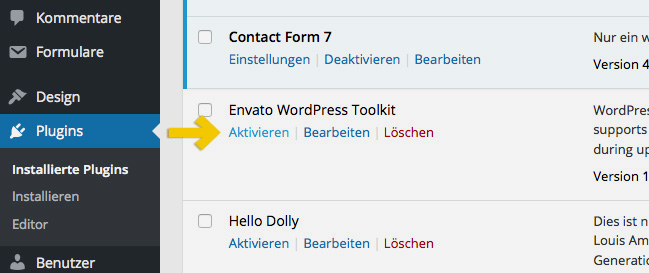
3. Toolkit aktivieren
In WordPress unter Design > Plugins das Plugin „Envato WordPress Toolkit“ aktivieren, siehe Abbildung 4:

4. Mit Envato verbinden
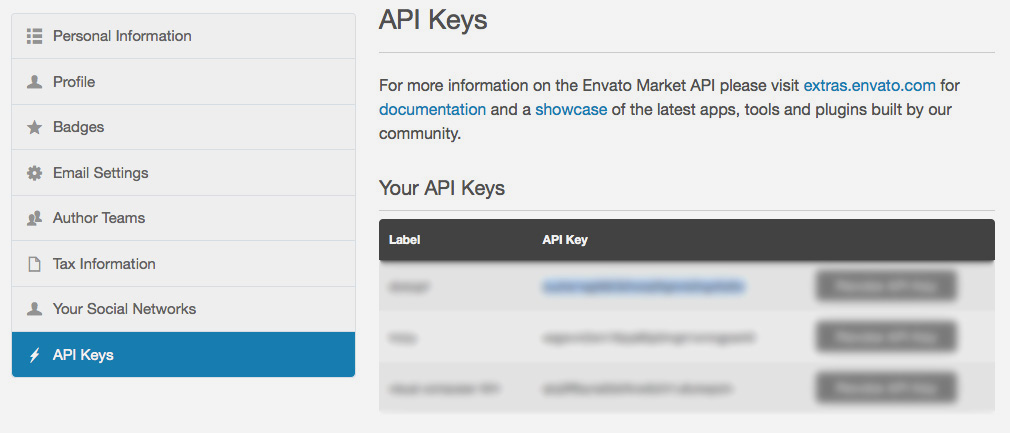
Damit es eine Verbindung gibt zwischen Deiner WordPress-Seite und Envato, musst Du noch Deinen „API-Key“ eingeben. Diesen Schlüssel findest Du in Deinem Envato-Account unter „Settings“ und dann in der linken Spalte unter „API Keys“. Dort kannst Du auch einen neuen Schlüssel anlegen. Diesen kopierst Du, um in später in WordPress einzufügen. Siehe Abb. 5:

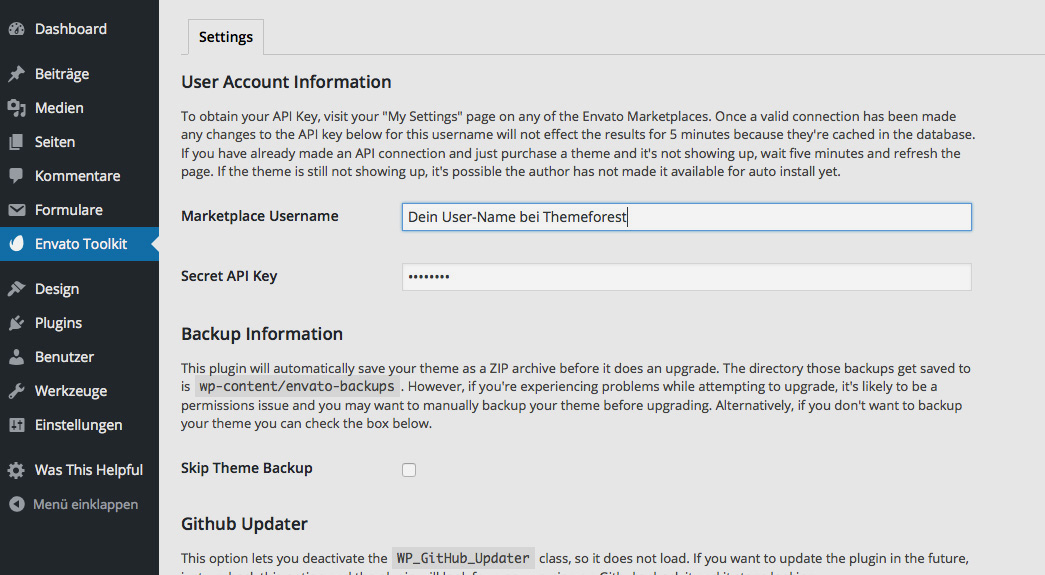
In WordPress gehst Du links in der Spalte auf „Envato Toolkit“, gibst dort Deinen Benutzernamen von Envato ein, Deinen kopierten API-Key und speicherst die Einstellung via „Save Settings“. Siehe Abbildung 6:

Fertig eingerichtet
Sobald die Verbindung durch den API Schlüssel steht, wirst Du Updates unter „Envato Toolkit“ im Tab „Themes“ angezeigt bekommen. Falls nicht, und Du sicher bist, dass Du alles richtig gemacht hast, kann es sein, dass ein Autor sein Theme die automatische Aktualisierung (noch) nicht freigegeben hat. Ist dies der Fall, kontaktiere den Autor direkt, um ihn zu bitten, die Theme-Infos zu aktualisieren.

Bevor Du ein Update machst …
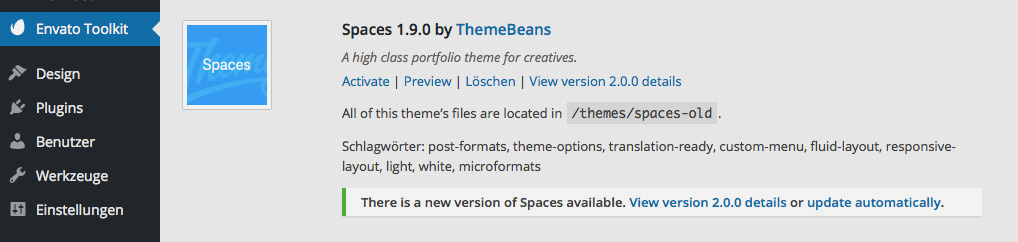
Bevor Du auf „update automatically“ (Abb. 7) klickst: Hast Du irgendwann einmal Änderungen in der style.css vorgenommen? Wenn ja, lade Dir diese style.css-Datei via FTP auf Deinen Rechner, um sie nachher wieder an gleicher Stelle zu ersetzen. Ansonsten sind Deine Einstellungen verloren.
Pfad: wp-content/themes/theme-name/style.css
Also, style.css herunterladen, Update machen und style.css wieder hochladen.
Hinweis: Falls Du ein Child Theme benutzt, brauchst Du dessen style.css nicht runter- und wieder hochladen.

Heii, muss ich auch bei einem Child Theme die Style.css runterladen und wieder hochladen?
Beste Grüße
Nancy =)
Hallo Nancy!
Nein. Wenn Du ein Child Theme erstellt hast, musst Du die style.css aus dem Ordner Deines Child Themes nicht vor dem Backup runter- und nachher wieder hochladen. Genau das ist der Vorteil eines Child Themes 🙂 . Die Aktualisierung findet nur am Parent Theme statt.
Ich habe den Hinweis jetzt auch im Beitrag hinzugefügt. Vielen Dank für Deinen Kommentar.
Viele Grüsse
Yvonne