Überarbeitet am 25. März 2016
Für eine leserfreundliche Darstellung von Texten – besonders im Netz – sollte man ein paar Dinge beachten. Hier ein paar Grundregeln, die jeder kennen sollte, der Texte schreibt und (im Web) veröffentlicht.
Fehler, die Du vermeiden kannst
Aneinanderreihung von Leerzeichen und Tabs

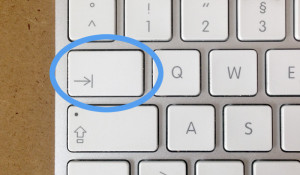
Es kommt immer wieder vor, dass in Texten eine Aneinanderreihung von Leerzeichen benutzt wird, um einen bestimmten Abstand zu erzeugen. Für Abstände wird auch gerne die Tab-Taste (Abb.1) verwendet.
Sowohl im Print als auch im Web sollte dies grundsätzlich vermieden werden. Bei Dokumenten, die ausgedruckt werden, fällt der Fehler weniger auf.
Im Internet kann dies allerdings zu unschönen Ergebnissen führen, da das Layout einer Website auf jedem Rechner, auf jedem Gerät anders aussehen kann, weil sich der Inhalt dem Gerät oder dem Browserfenster automatisch anpasst.
Probier’s aus: Verkleinere und vergrössere die Breite Deines geöffneten Browser-Fensters und beobachte dabei das Layout dieser Website. Dieses sich verändernde Layout-Prinzip nennt man auch „responsives Layout“.
Manuelle Silbentrennung und Umbrüche im Fliesstext
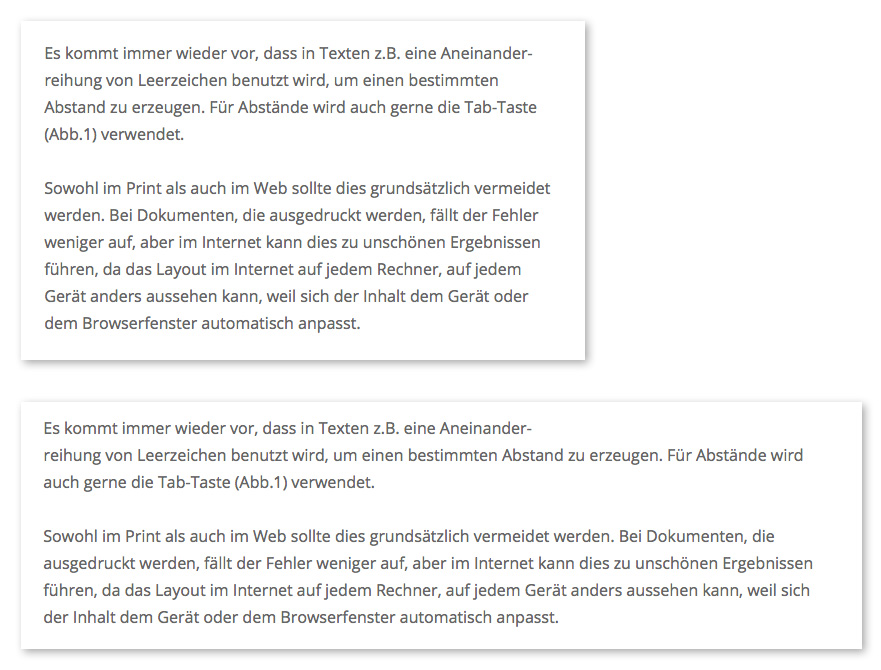
Auch hier gilt: Das Layout von Fliesstexten im Netz passt sich automatisch an – je nach Grösse/Breite des Browserfensters und je nach Gerät, auf dem die Website angesehen wird. Erstelle also keine manuellen Silbentrennungen oder manuelle Umbrüche.
Im Beispiel auf Abb. 2 sieht die Trennung oben gut aus, doch bei breiter geöffnetem Browserfenster bricht das Wort mitten im Satz um:

Es ist allerdings möglich, über einen Code-Schnipsel im CSS, eine automatische Silbentrennung einzustellen. Hier der Beispiel-Code für einen Absatz (p):
p {
hyphens: auto;
}
Blocksatz
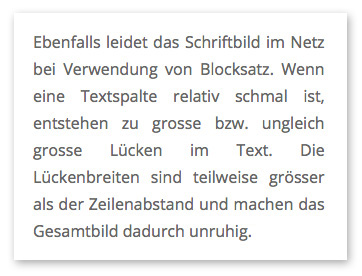
Ebenfalls leidet das Schriftbild im Netz bei Verwendung von Blocksatz. Wenn eine Textspalte relativ schmal ist, entstehen zu grosse bzw. ungleich grosse Lücken im Text. Die Lückenbreiten sind teilweise grösser als der Zeilenabstand und machen das Gesamtbild dadurch unruhig:

Mehrere Leerzeilen hintereinander
Eigentlich sollte das Design Deiner Website so programmiert sein, dass die Abstände einzelner Überschriften und Textabschnitte optisch gut eingestellt sind, so dass Du keine zusätzliche Leerzeilen erstellen musst. Nur im Notfall solltest Du manuell mehrere Leerzeilen hintereinander einfügen.
Grossschreibung von ganzen Textabschnitten
TEXTABSCHNITTE, DIE KOMPLETT IN GROSSBUCHSTABEN GESCHRIEBEN SIND, SIND WENIGER GUT LESERLICH IM GEGENSATZ ZU „NORMAL“ GESCHRIEBENEN. DIE UNTERSCHIEDLICHEN HÖHEN UND FORMEN DER BUCHSTABEN BEI GROSS- UND KLEINSCHREIBUNG LASSEN SICH SCHNELLER VON UNSEREM AUGE ERFASSEN. IN ÜBERSCHRIFTEN IST DIES DAGEGEN KEIN PROBLEM, SOLANGE SIE NICHT ZU LANG SIND UND Z.B. KEINE LANGEN SÄTZE BILDEN.
Zum Vergleich:
Textabschnitte, die komplett in Grossbuchstaben geschrieben sind, sind weniger gut leserlich im Gegensatz zu „normal“ geschriebenen. Die unterschiedlichen Höhen und Formen der Buchstaben bei Gross- und Kleinschreibung lassen sich schneller von unserem Auge erfassen. In Überschriften ist dies dagegen kein Problem, solange sie nicht zu lang sind und z. B. keine langen Sätze bilden.
Auch hat die Grossschreibung Auswirkung auf das gesamte Erscheinungsbild, wie man an den beiden Absätzen gut sehen kann. Der obere Abschnitt wirkt deutlich klobiger und schwerer.
Weitere Regeln aus der Typografie
Auslassungspunkte
„Wir werden sehen …“
Immer drei Punkte verwenden – nicht zwei, vier oder acht.
Abstand vor als auch nach den Punkten: „Lorem ipsum … schubidu“.
Wenn die Punkte einen Teil des Wortes ersetzen, gibt es keinen Abstand: „Sch…!“
Mehr Anwendungsbeispiele auf typefacts.com
Binde- und Gedankenstrich
„Büro- und Telefonzeiten“
„täglich 14–18 Uhr“
Der kurze Strich wird verwendet als Silbentrennstrich, Auslassungszeichen und eben als Bindestrich:
To-le-ranz
Vor- und Nachbereitung
100-jährig, Themen-Bereich
Der etwas längere Strich wird verwendet als Gedankenstrich, Streckenstrich und Bis-Zeichen:
Ein – mehr oder weniger – guter Gedanke
Hamburg–München
Öffnungszeiten 9–11 Uhr
Tastaturkürzel Gedankenstrich
Mac: ⌥ + –
Windows: alt + 0150
Mehr Anwendungsbeispiele auf typefacts.com
Abstand bei Masseinheiten
„25% Rabatt“
Normalerweise setzt man die Symbole von Masseinheiten mit einem Abstand vor bzw. hinter der Zahl:
€ 25
80 %
3 t Gewicht
Für die Angabe von Winkelgraden gilt grundsätzlich:
45° bzw. 45 °C
Ausnahme Web: Auf Websites würde ich für Fliesstexte empfehlen, keine Abstände zu benutzen, da es Zahl und Symbol bei Zeilenumbrüchen auseinander reissen kann.
Grafik: Im Print wird der Abstand aus optischen Gründen gerne auf die halbe Breite eines Leerzeichens reduziert.
Mehr Anwendungsbeispiele auf typefacts.com
Abstand bei Abkürzungen
„u.v.m.“
In der klassischen Typografie folgt ein Leerschlag auf einen Punkt bei Abkürzungen:
z. B.
u. v. m.
d. h.
u. a.
Ausnahme Web: Auf Websites siht der Abstand meist etwas zu gross aus. Deshalb kann man meiner Meinung nach auch den Abstand weglassen. Wer aber trotzdem den Abstand benutzen möchte, sollte ein sogenanntes geschütztes Leerzeichen einsetzen, da es zwei abgekürzte Buchstaben bei Zeilenumbrüchen auseinander reissen kann. Dieses gesch. Leerzeichen erzeugt man mit dem Tastaturkürzel ⌥ + Leerzeichen.
Grafik: Im Print wird der Abstand aus optischen Gründen gerne auf die halbe Breite eines Leerzeichens reduziert.
Apostroph
„Jetzt geht’s los“
Das Apostrophzeichen wird oft nicht nur an falscher Stelle, sondern auch in falscher Form eingesetzt. Der richtige Apostroph (es heisst tatsächlich „der“) sieht so aus:
’
Tastaturkürzel
Mac: ⇧ + ⌥ + #
Windows: alt + 0146
Mehr Anwendungsbeispiele auf typefacts.com
Links zum Thema
Die schön und übersichtlich gestaltete Website typefacts.com von Christoph Koeberlin hält viele Anwendungsbeispiele und Übungen bereit – für Alle, die sich intensiver mit dem Thema Typografie und typografischen Regeln beschäftigen möchten.
Typografie: de.wikipedia.org/wiki/Typografie